wonder
정보보안 스터디 - 3주차 4일 - 회원가입 조건 본문
회원가입 조건 구현
회원가입을 하기위해서 여러 조건이 필요합니다.
입력폼이 빈칸이 되면 안되는 것 부터 시작해서
아이디는 중복되면 안되고,
비밀번호는 특수기호를 반드시 포함해야하고 글자 수를 지켜야합니다.
그 기능들을 다 if 조건으로 구현해보겠습니다.
빈칸 조건 구현


아무것도 입력안했을 때 또는 하나라도 까먹고 입력안했을 때, 경고 알림창이 뜨고 이전 페이지로 돌아갑니다.

POST형식으로 정보들을 받아온 뒤 이름부터 주소 까지 만약 하나라도 비어있다면 입력하지 않았다고 경고창을 띄웁니다.
모두 값을 입력했으면 다음 조건 검사로 넘어갑니다.
이름 조건 구현


그 다음은 순서대로 조건 검사를 실시합니다.
이름이 한글만 허용할 때는 패턴을 만들어주고 특수기호, 영어 대문자, 소문자, 숫자까지 일단 패턴을 다 지정해줍니다.
한글 같은 경우는 영어보다 지정해야할 갯수가 너무 많으니 한글을 제외하고 입력했을 때 거부 처리를 하겠습니다.
한글 제외하고 모두 입력했다면 경고창을 띄웁니다.
아이디 조건 구현



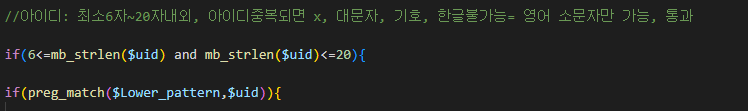
strlen은 실제 문자열 수가 아니기 때문에
한글이든 영어든 상관없이 UTP-8 글자수를 나타내주는 mb_strlen으로 진행합니다.
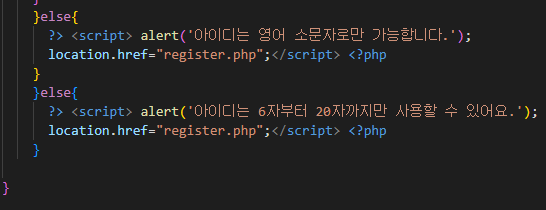
6자 ~20자 사이라면 다음 단계로 넘어갑니다.
아니라면 마찬가지로 경고창을 띄웁니다.
아이디는 소문자로만 허락해주고요.
중복 금지 구현


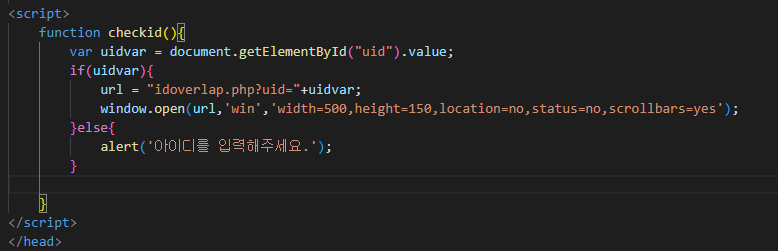
아이디는 중복금지기 때문에 중복 검사 버튼을 하나 만들어줍니다.
새 창을 띄워 중복검사를 할 것이기 때문에 자바스크립트를 이용해야합니다.
버튼을 눌렀을 때 자바스크립트 함수가 실행되게 하고 아이디에 대한 변수 id도 설정합니다.
GET방식으로 id를 자바스크립트에 가져왔고 만약 값이 있다면 새창으로 아이디 중복검사 페이지로 이동시킵니다.

중복 검사를 할 때는
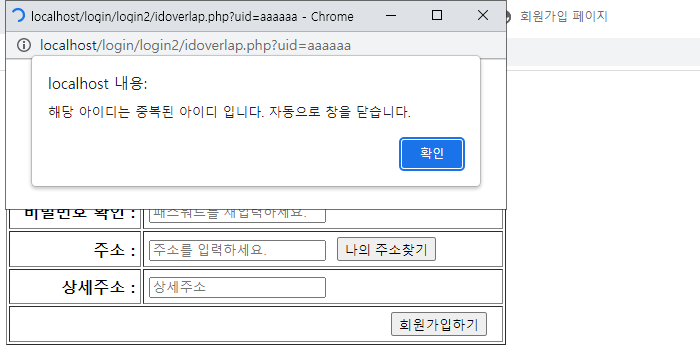
GET방식으로 받은 아이디에 대해서 쿼리 실행을 시켜 DB 데이터를 불러와주고
만약 중복되는 데이터가 있다면 경고창을 띄우고 창을 닫습니다.
편리를 위해
중복체크 하면서 동시에 소문자 등 나머지 조건을 검사하도록 설정했습니다.


비밀번호 조건 구현

비밀번호도 아이디와 마찬가지로 원하는대로 조건을 설정해주고,
비밀번호 확인 입력폼에 값이 똑같이 입력했는지 검사합니다.
데이터 DB저장 구현

이 조건들을 모두 만족했으면 DB에 값을 저장해야합니다.
쿼리를 실행시키고
바로 축하 알림창을 띄우고 로그인 할 수 있도록 로그인 페이지로 이동시킵니다.


다음 시간에는 주소 검색 기능을 구현해보고
기능적인 부분이 완성됐으면 디자인을 입혀보도록 하겠습니다.

'hacking study > 웹개발' 카테고리의 다른 글
| 정보보안 스터디 - 5주차 4일 - php 게시판 제작 (feat. Lord of SQL Injection) (0) | 2022.11.13 |
|---|---|
| 정보보안 스터디 - 5주차 3일 - 주소 검색 기능 마무리 (0) | 2022.11.13 |
| 정보보안 스터디 - 4주차 4일 - PHP 페이징 기능 (0) | 2022.11.07 |
| 정보보안 스터디 - 4주차 3일 - PHP 주소 검색 기능 (0) | 2022.11.06 |
| 정보보안 스터디 - 3주차 3일 - 회원가입 페이지 만들기 (0) | 2022.10.30 |




