wonder
정보보안 스터디 - 3주차 3일 - 회원가입 페이지 만들기 본문
테이블 구성

원래는 이렇게 지저분했던 테이블 모양을 바꿨습니다.

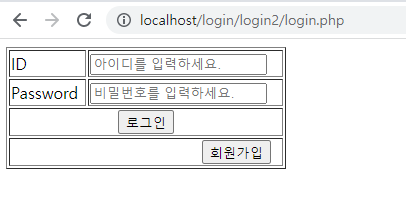
테이블 구조에 대해서 배웠기 때문에 이렇게 정리해서 배치 할 수 있었습니다.
table의 구성에는
tr은 row로 행을 하나 더 만드는 것입니다.
th은 head로 게시판으로 쳤을 때 제목, 이름, 날짜 같은 것입니다.
td은 내용이 들어가는 cell입니다.
이렇게 있는데 처음에는 뭐가 뭔지 헷갈리실 겁니다.
| th | td |
| th | td |
로 구성해도 되고
| th | th |
| td | td |
로 해도 됩니다. 자기가 원하는대로 상관없습니다.

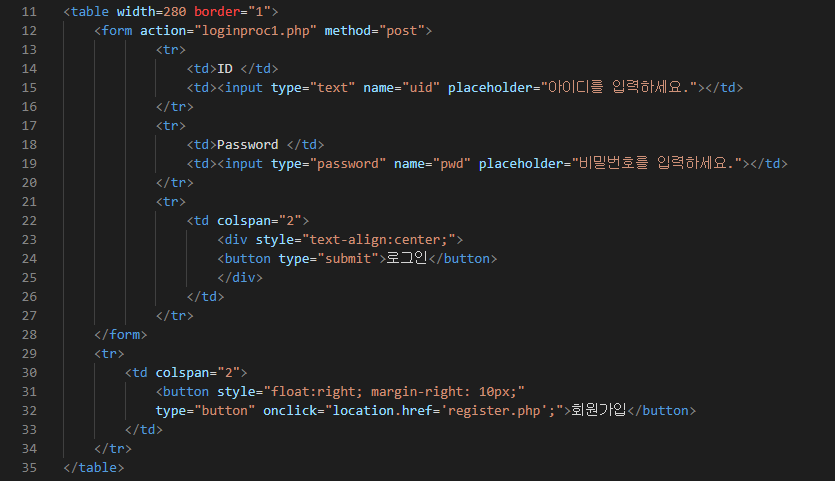
테이블을 만든다음 테이블 너비는 280으로 줄였고,
시각적으로 보일 수 있도록 border 1px 넣어줘서 모양을 만들었습니다.
그 다음 원래 하나로 되어있던 로그인 버튼을 td colspan="2" 로 두 개의 열을 합쳤습니다.
로그인 버튼 가운데 정렬은
float:center 또는
text-align:center 를 쓰는데
text-align보다는 구조형태라서
button style="float:center" 를 사용하겠습니다.
비밀번호 버튼은 오른쪽 정렬했고, margin-right: 10px 로 오른쪽에 여백을 뒀습니다.
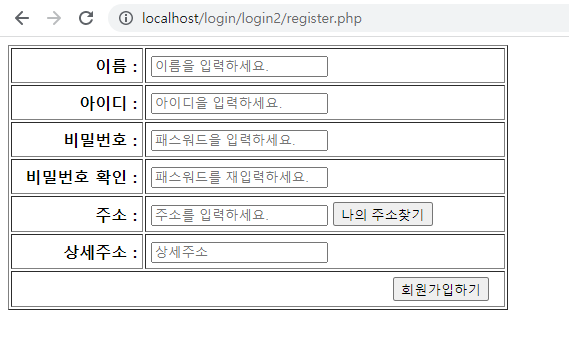
회원가입 페이지 제작

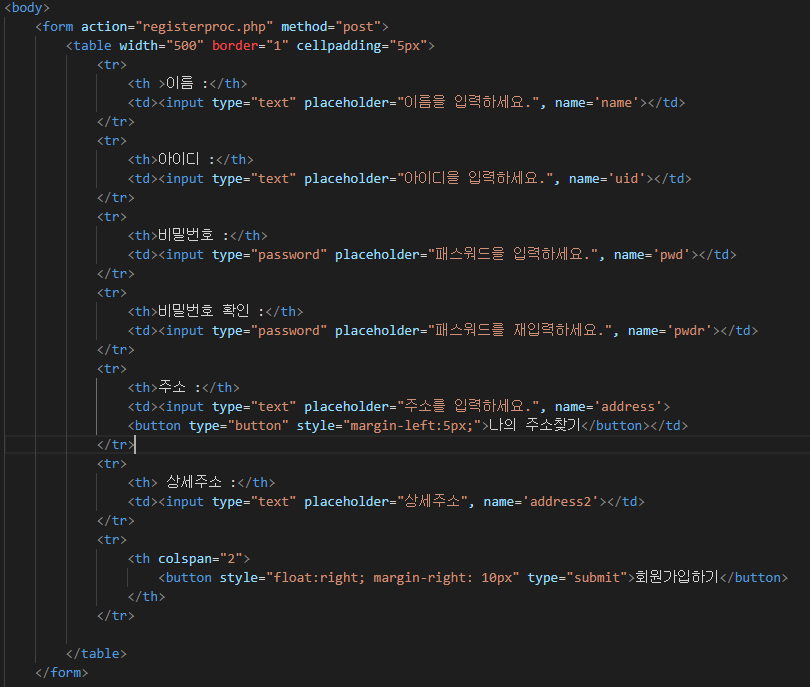
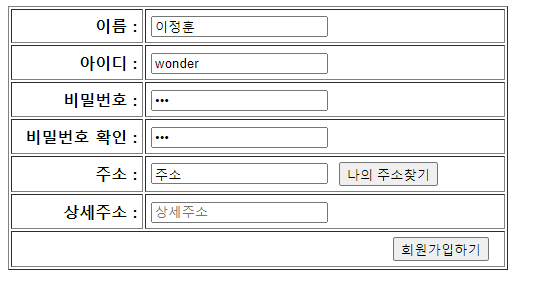
이제 본격적으로 회원가입 페이지를 만들어봅시다.

아까 배운 테이블 구조를 이용해서
테이블 위에 form을 감쌌기 때문에 이 회원 정보는 쿼리페이지로 전달하게 됩니다.
cellpadding="5px"을 주어 cell 하나하나 여백을 설정하는 게 아니라 테이블 전체에 한꺼번에 설정해줍니다.
비밀번호만 input 타입이 다르니 password형식으로 바꿔줍니다.
password로 설정하면 한글이 자동으로 영어로 변환되서 저장합니다.

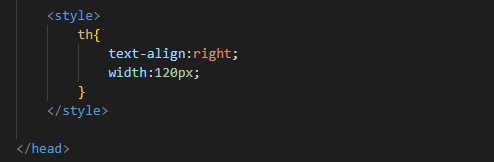
그리고 css헤드에는
th 전체에 대해서 오른쪽 정렬, 너비 120px로 맞춰주었습니다.
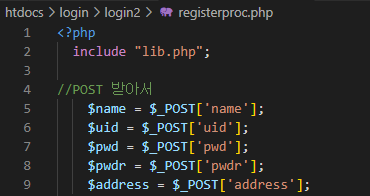
회원가입 필터링 페이지 제작

이렇게 전달된 데이터를 post 형식으로 받아서
조건에 따라 필터링하는 작업이 더 중요합니다.
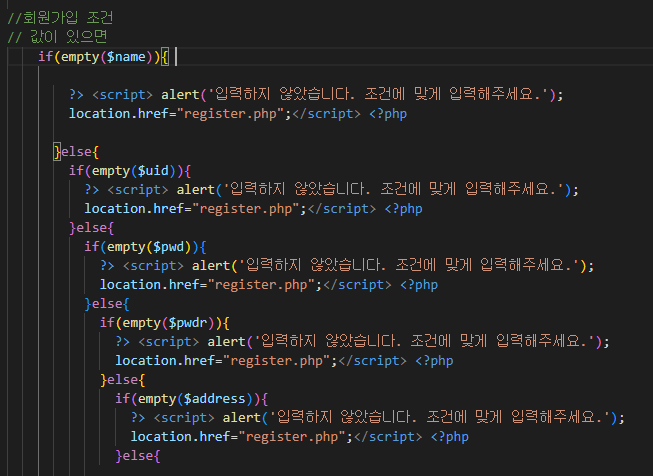
여러가지 조건이 필요하겠지만 일단
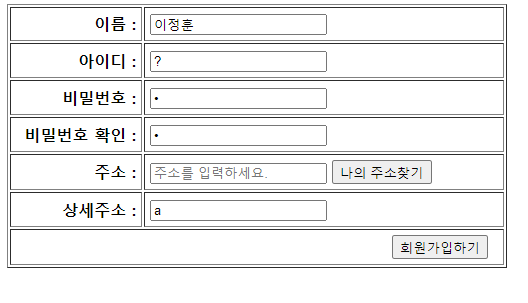
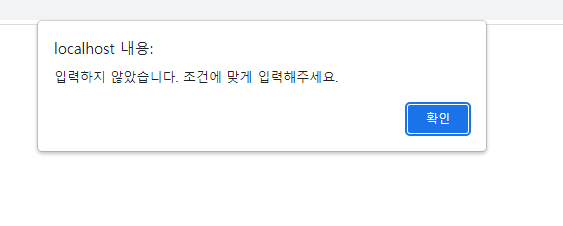
아무것도 값을 입력하지 않았을 때, 경고 알림이 뜨고 회원가입 페이지로 돌아가도록 설정 해보겠습니다.

isset 함수는 변수가 지정되었다면 참이 되는 거라서 패스하구요.
empty 함수로 값이 비어있다면 경고가 뜨는 걸로 하겠습니다.
if 함수를 여러개 사용해서 조건이 맞다면 다른 조건도 검색하는 걸로 설정했습니다.


이름 부터 시작해서 주소까지 모두 검사하면서,
하나라도 값이 비어있으면 자바스크립트 알림으로 경고창을 띄우게 됩니다.
그리고 다시 되돌아 가야하니까 이전 회원가입 페이지로 바로 이동합니다.

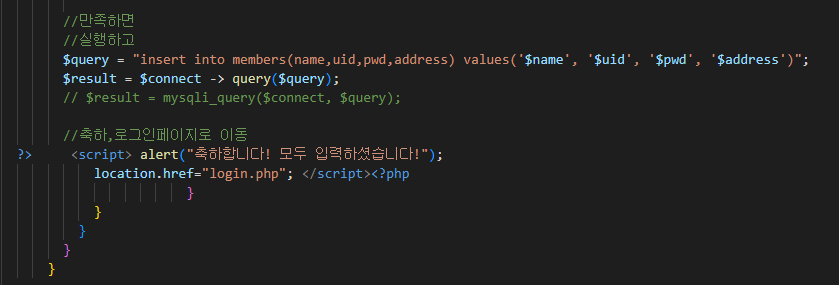
조건을 다 만족 시켰다면 값을 쿼리문을 이용해서 DB에 넣어야 합니다.
values() 안에는 작은 따움표 '' 를 꼭 써주시는걸 유의해주세요!
쿼리는 항상 설정만 하지말고
실행까지.
$result = $connect -> query($query); 또는
$result = $mysqli_qeury($connect, $query);
모두 가능합니다.
지금은 데이터를 불러오는 게 아니기 때문에
$data = $mysqli_fetch_array($result); 할 필요는 없습니다.


알림이 뜨고 로그인 할 수 있도록 로그인 페이지로 돌아갑니다.

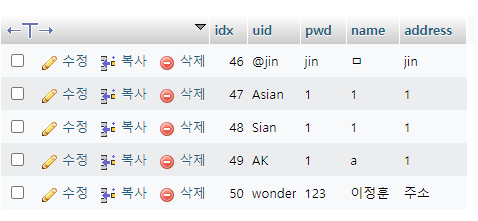
입력된 정보가 MYSQL DB에도 잘 등록 되었습니다.

'hacking study > 웹개발' 카테고리의 다른 글
| 정보보안 스터디 - 5주차 4일 - php 게시판 제작 (feat. Lord of SQL Injection) (0) | 2022.11.13 |
|---|---|
| 정보보안 스터디 - 5주차 3일 - 주소 검색 기능 마무리 (0) | 2022.11.13 |
| 정보보안 스터디 - 4주차 4일 - PHP 페이징 기능 (0) | 2022.11.07 |
| 정보보안 스터디 - 4주차 3일 - PHP 주소 검색 기능 (0) | 2022.11.06 |
| 정보보안 스터디 - 3주차 4일 - 회원가입 조건 (0) | 2022.10.30 |




