hacking study/웹개발
정보보안 스터디 - 8주차 3일 - 정보수정 마이페이지 제작
wonder12
2022. 12. 4. 01:26
☞ 비밀번호 변경 구현
정보수정을 할 수 있는 마이페이지를 만들고
비밀번호를 변경할 수 있도록 합니다.



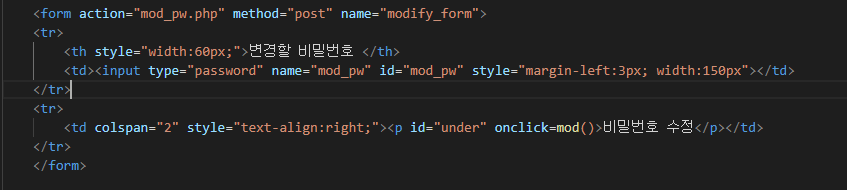
post 방식으로 폼을 비밀번호 변경 페이지에 전달합니다.
버튼으로 전달하는 것보다 미관상 하이퍼 링크 형식으로 제작하고
자바스크립트로 비밀번호 id값을 받아온 뒤 만약 비밀번호값을 입력했다면 폼을 전달시키고 값이 없다면 경고창이 뜹니다.



비밀번호 값을 post로 받아온 뒤 세션 아이디가 있을 때 비밀번호를 변경합니다. confirm창 확인을 누르면 마이페이지로 돌아가고 취소를 누르면 뒤로 돌아가 값이 유지됩니다.
☞ 주소 변경 구현


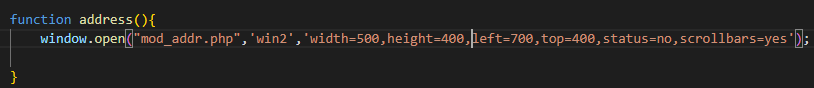
주소변경 버튼을 누르면 회원가입 때와 마찬가지로 새창으로 주소변경창을 띄웁니다.
원하는 위치로 띄우도록 합니다.


주소검색값은 현재 페이지로 검색어을 전달하여 데이터를 불러옵니다.


주소 검색을 해서 나오는 주소 중 사용하기를 누르면 현재페이지에 값을 전달하고
텍스트 창에 값이 노출되도록 합니다. 값은 hidden으로 처리하여 전달합니다.


사용할 주소를 노출시키고 상세 주소까지 적은 후 변경하기를 누르면 DB의 주소값을 변경시킵니다.


주소를 받아와서 주소와 상세주소를 합친 후 DB 데이터를 변경합니다. 주소 변경 후 알림을 띄웁니다.
부모 페이지는 새로고침을 시켜 변경된 결과를 확인할 수 있도록 하고 현재페이지는 닫습니다.
☞ DB 적용 확인


DB를 확인해 값변경까지 완료됐음을 확인합니다.
