hacking study/웹개발
정보보안 스터디 - 8주차 1일 - 기간 검색 기능
wonder12
2022. 12. 2. 04:10
☞ 시행착오: 캘린더 제작

처음에 input 종류인 date로 달력을 구현할 수 있는지 모르고, 시행착오를 겪었습니다.
API인줄 알았고, 직접 구현하고자 했습니다.

시간을 구해서 시작과 끝 날짜를 옵션에 넣고 선택 시에 달력을 띄웁니다.
자바스크립트를 활용해 작은 달력창을 띄워 클릭을 하면 검색에 적용되도록 하려고 했으나
date라는 기능이 있었습니다.
☞ 기간 검색 기능


date 날짜 선택 달력을 이용해서 원하는 시작날짜~ 끝날짜를 기간으로 검색할 수 있도록 합니다.
날짜는 검색 폼에 들어가서 현재 페이지에서 GET방식으로 검색합니다.

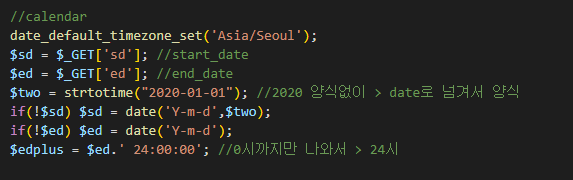
일단 한국시간 기준이 아니기 때문에 시간대을 설정합니다.
GET방식으로 받은 시작/끝 날짜를
만약 검색에서 시작/끝 날짜가 없다면
시작날짜는 넉넉하게 2020년 1월 1일로 잡고
끝 날짜는 오늘의 날짜로 잡습니다.
끝날짜를 선택하더라도 실제 적용되는 건 00시까지 이므로, 그 전 날짜로 결과가 나옵니다.
그래서 끝날짜에 24시를 더해줍니다.
☞ 페이지 처리

총 글수를 구해서 페이지를 표시하도록 하는 쿼리문입니다.
옵션이든, 날짜든 조건을 설정하지 않은 기본값과 같기 때문에 모든 글수로 나옵니다.

페이지 버튼을 클릭했을 때 검색값이 없다면 기본값으로 입력됩니다.

한 리스트페이지 안에 검색결과를 10개까지 띄우는 쿼리문입니다.
시작날짜와 끝 날짜+24시 사이에서 검색합니다.
☞ 실행 결과



2022년 11월 27일만 검색했을 때 DB에 등록된 데이터와 동일하게 나오는 것을 확인할 수 있습니다.
