정보보안 스터디 - 26주차 6일 - 꼭 필요한 프론트엔드 js 기능들
☞ javascript 공부
<div id='~'></div>
if(~){document.getElementById('errorMsg').innerHTML }값을 id의 html 안에 넣어버립니다.
SQL 이 되려면 우회가 되어야하는데
기본적으로는 자바스크립트로 클라이언트측에서 대응을 이중으로 치환하고 있기 때문에
이 replace를 찾아서 없애줘야합니다.
js파일에 있으면 조금 더 까다롭지만 수정이 가능합니다. console 창은 밑에두고 resource 창을 같이 띄워서 해당 함수를 수정해주면됩니다.
console창 넣고 엔터치면 바로 적용되고, 부분만 넣으면 아예 부분만 적용됩니다. 그리고 그 이후로는 바꾸면 변경 내역이 추가됩니다.
> 그래서 보통 함수function 단위로 수정하면 됩니다.
<link rel="stylesheet" type="text/css" href="/.css?rev=" />
<script type="text/javascript" src="/.init.js?rev=asdfljk"></script>script와 css 참조는 이렇게 합니다.
☞ js 연산자, 기능들
자바스크립트로 url인코딩이 바로 가능합니다. 기호가 html entity(& ' 등) 으로 뜨는게 아니라 URL인코딩이 되어서 나오는 경우가 있습니다.
encodeURI('가'); // "%EA%B0%80"
decodeURI('%EA%B0%80'); // "가"
기호는 X,
encodeURIComponent('?=&'); // "%3F%3D%26"
기호까지 인코딩해줍니다.
eval('alert()');의 경우 경고창이 띄워집니다.
수치가 유효(=숫자로 표현 가능한 값인지)한지
isFinite('123.4567'); // true
isNaN(1); // false
반대로 not a number로 숫자가 아니라는 말입니다.
변수를
function 안에서만 적용되는 게 아니라
글로벌하게도 적용가능합니다.
상수 const
보통 지역변수 let
return은 결과로 주는겁니다.
return;이라면 exit과 같습니다.
switch(){
case ~1: ~
case ~2: ~
default: console.log(`sorry, ${var}`)
}
case별로 고를 때 사용합니다.
:은 label입니다.
catch(e){}는 예외처리고
throw는 예외처리로 노출시킬 것입니다.
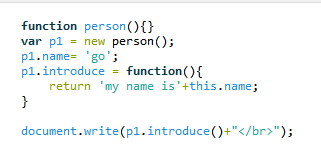
new를 사용하면 함수의 새로운이름이면서 하위속성까지 만들 수 있습니다.

console.log(typeof 42);
> number
console.log(typeof any);
> object
타입을 말해줍니다.
여기서 object는 function보다 큰 개념입니다.
parseInt('123',12) >>>172 등문자열을 파싱해서 숫자나 NaN(not a number)을 리턴합니다.
documernt.write(typeof 42); 했을 경우
신기하게도 !! js를 참조형식으로 파일을 가져오면 html 페이지 소스코드엔 안뜹니다. 그냥 js파일로만 확인할 수 있습니다.
참고로 조건문을 안넣은 이상
function 이나 document 등 적으면 바로 그냥 실행됩니다.
AJAX = Asynchronous JavaScript and XML의 약자로써 HTML, 자바스크립트, JSON을 혼합하여 사용하는 기술
JSON = Javascript Object Notation의 약자로써 서버와 클라이언트가 데이터를 주고받는 표현 방법
JQuery = 자바스크립트 라이버리 중 하나, 클라이언트에서 스크립트 언어를 사용할 때 이를 단순화 하고, AJAX 기능을 제공한다.
위를 포함해서 XML, xpath까지 어짜피 SQL injection할 거라서 injection방법은 기존과 동일한 듯합니다.