hacking study/웹개발
정보보안 스터디 - 14주차 4일 - HTML/CSS 디자인 이해
wonder12
2023. 1. 16. 06:17
☞ HTML/CSS 디자인 이해
☞ 레이아웃 구조
보통 레이아웃 구조는
container
navbar
header
content
sidebar
footer
이렇게 됩니다.
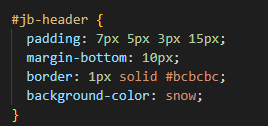
각각 padding, border선을 설정하여 처음에는 레이아웃 위치를 확인하며 감을 잡도록 합니다.

1) div 를 중앙 정열시키기 위해서는
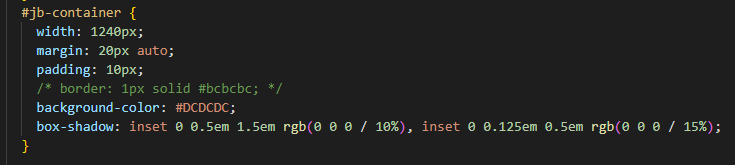
margin: 10px auto;
을 사용하며
padding: 1px 2px 3px 4px;
한줄로 하자면 위에서부터 시계방향 순입니다.
2)
div 또는 container들을 fluid로 바꿔 inline구조로 사용할 수도 있습니다.
3)
# - id는 하나밖에 설정을 못하며
. - class는 하나의 태그에대해 여러그룹을 설정할 수 있습니다.

4) box-shadow를 사용하면 그림자 효과를 줄 수 있습니다.
5) input type 에는 "search" 를 사용할 수도 있습니다.

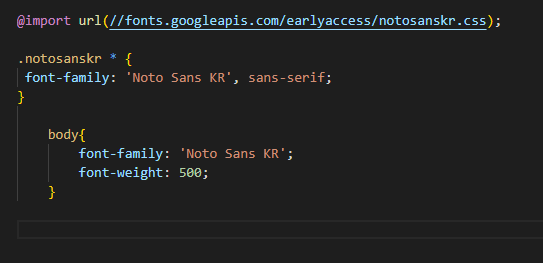
6) 폰트는 취향에 맞게 웹폰트에서 가져와서 body 등에 적용 시킵니다.

